Design for Change
Zur Ausstellung:
mcbw.de/programm/detail/event/mcbw-start-up-design-for-change-ausstellung
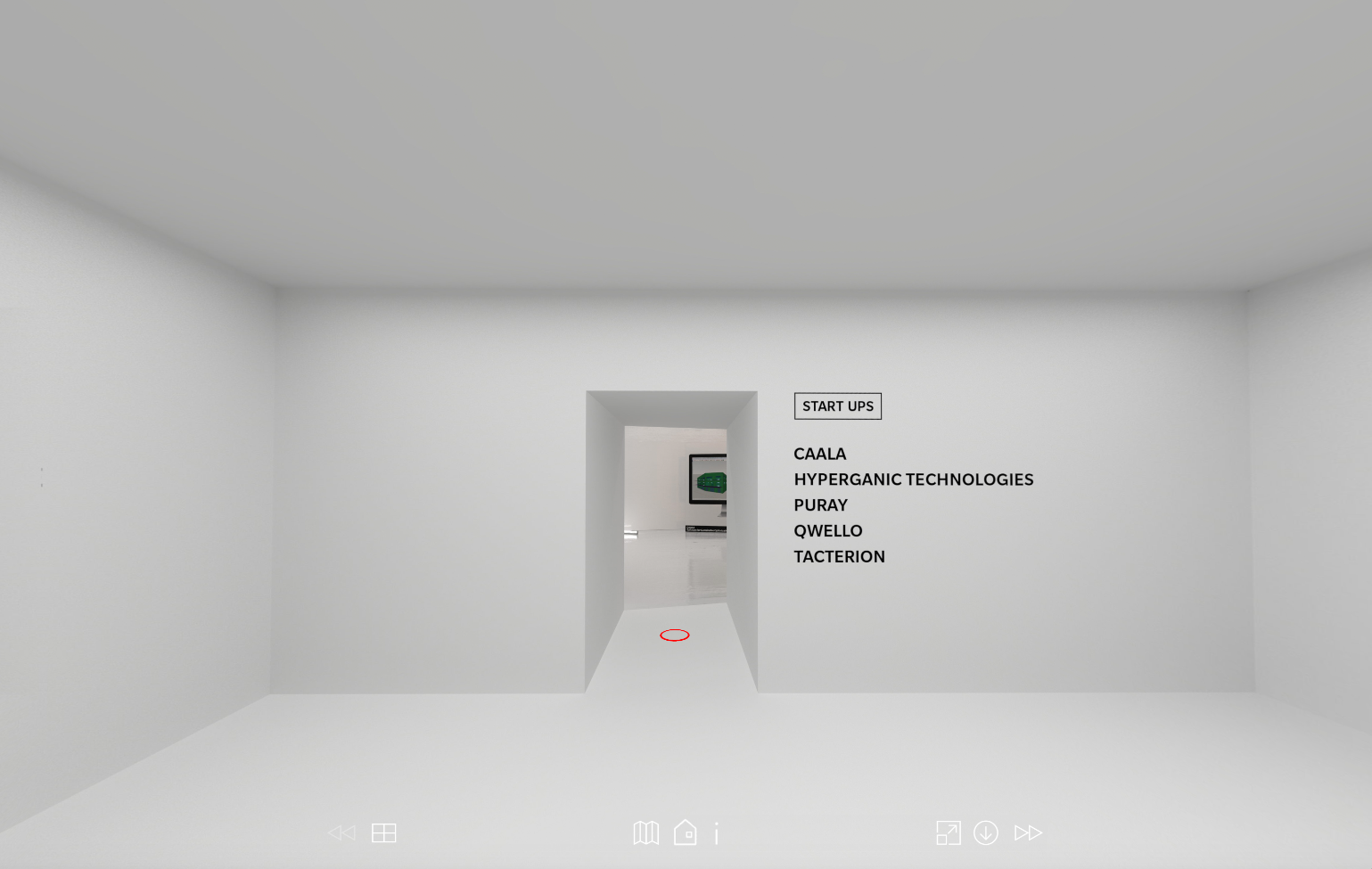
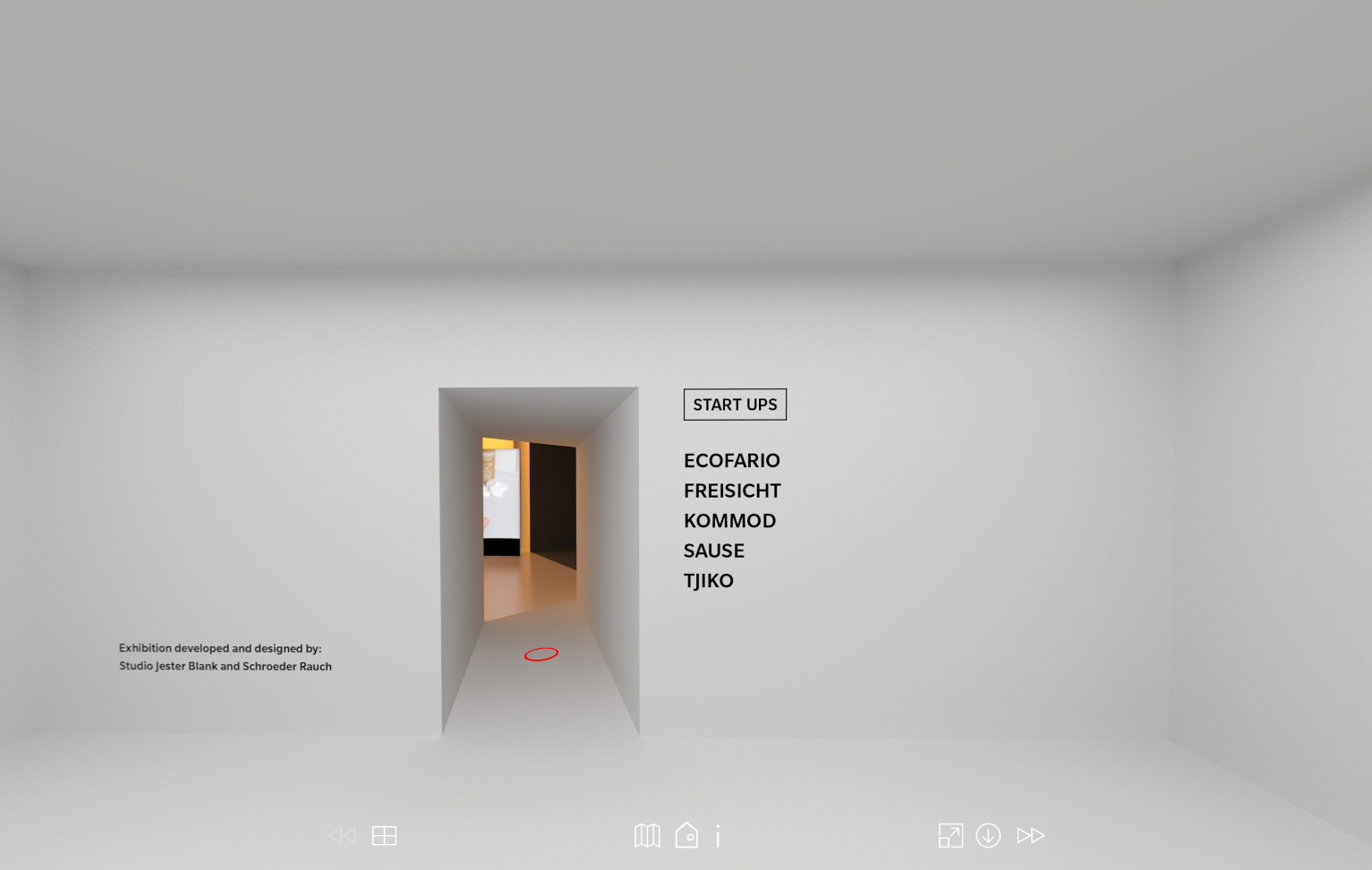
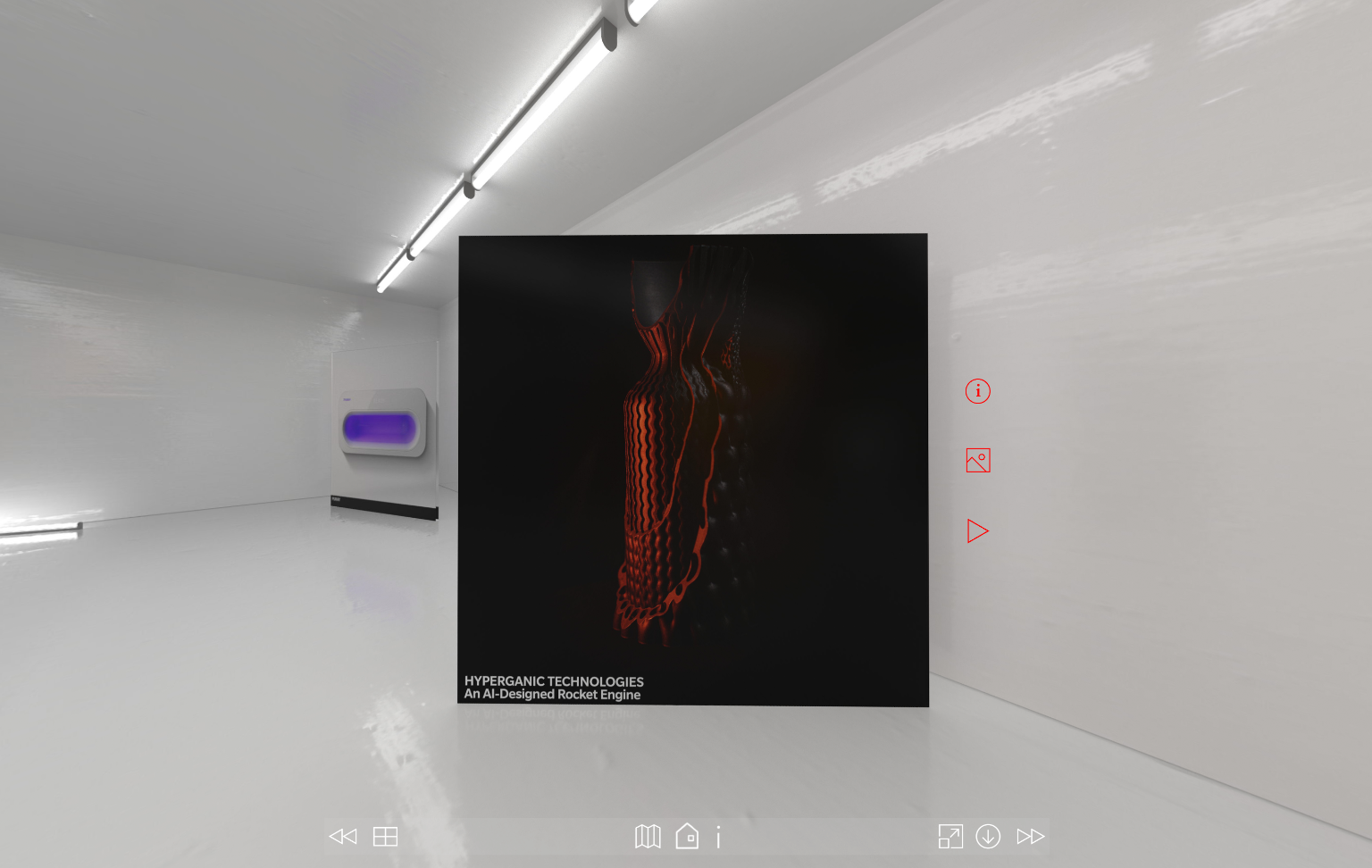
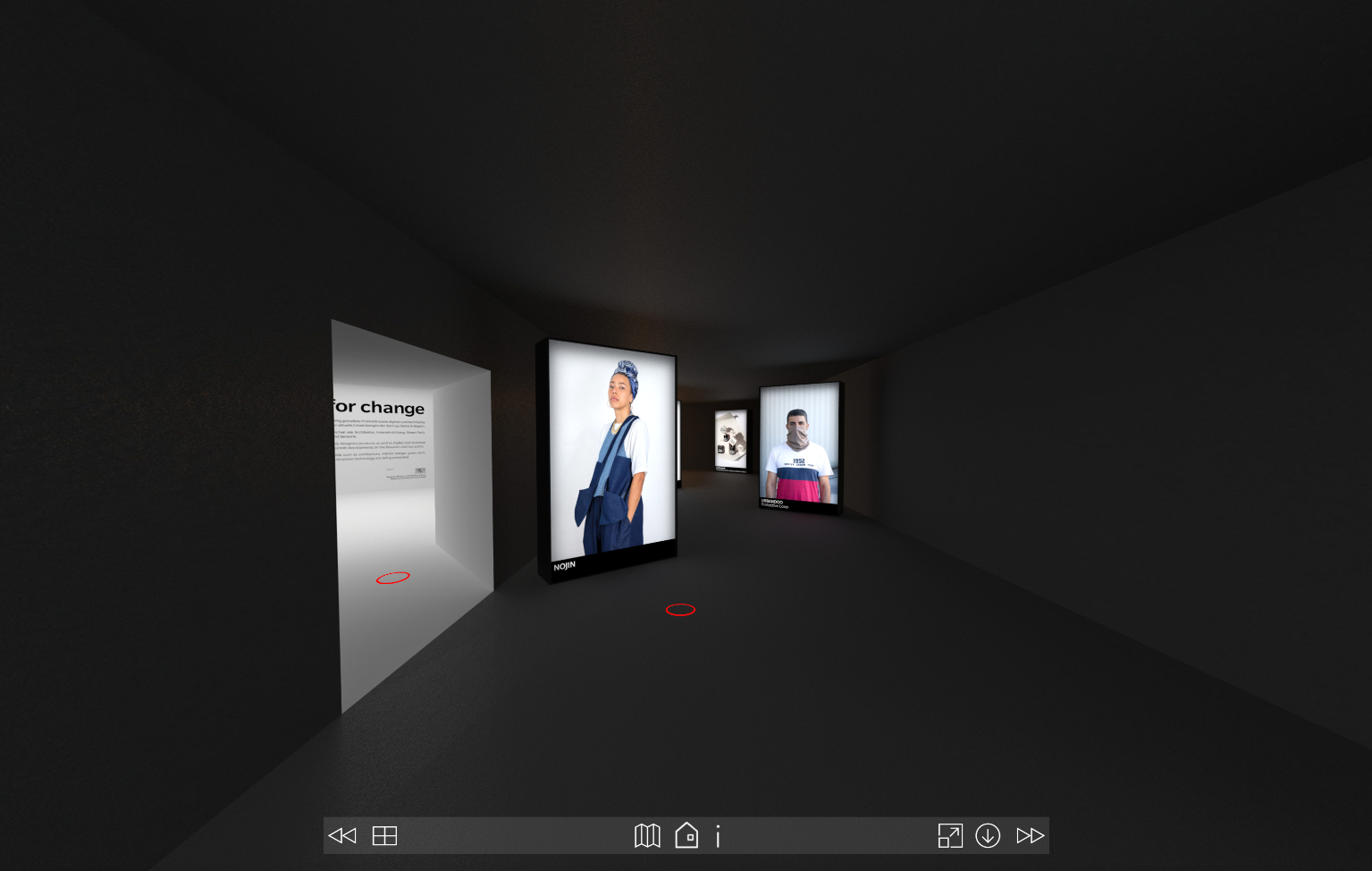
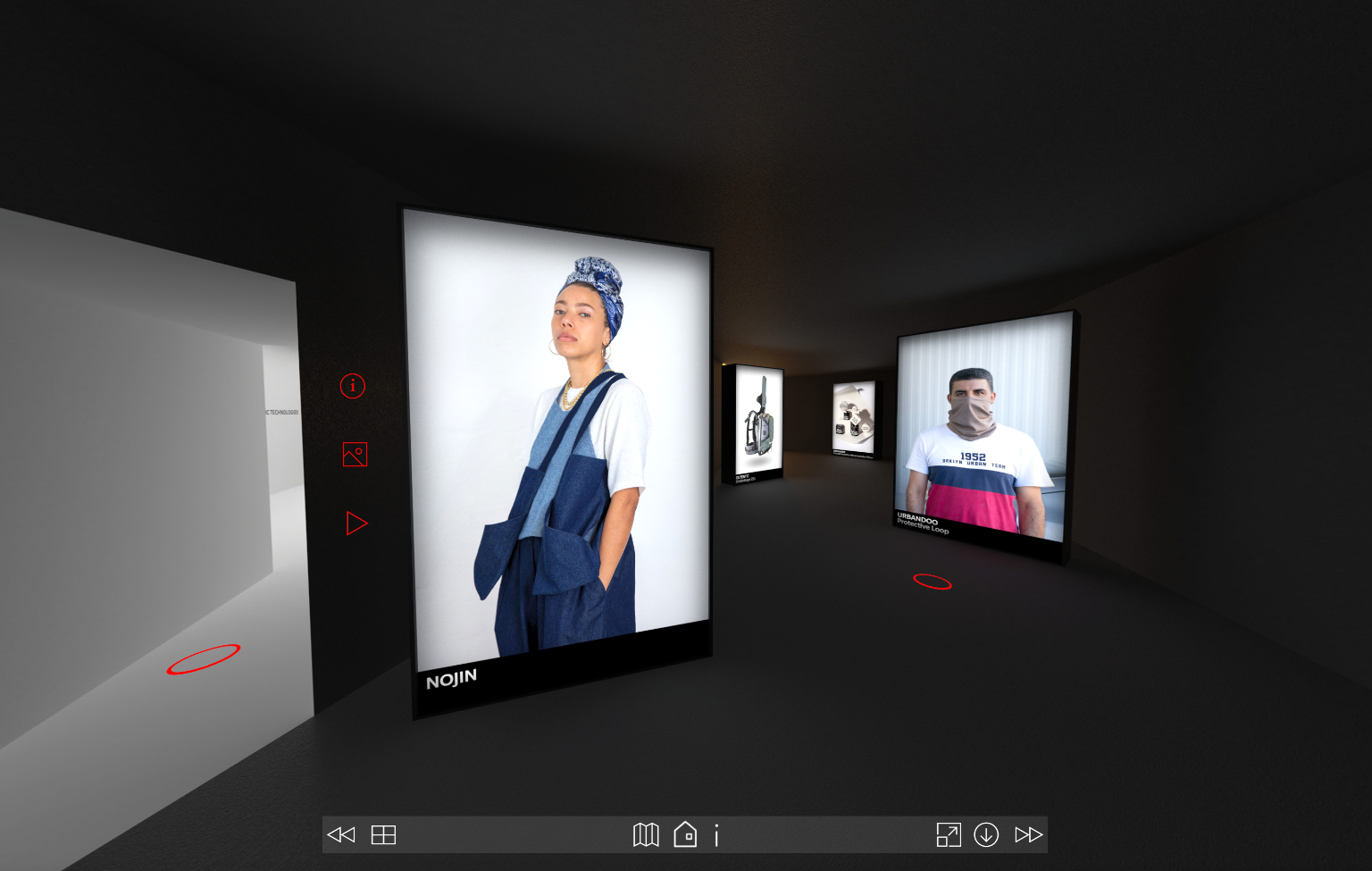
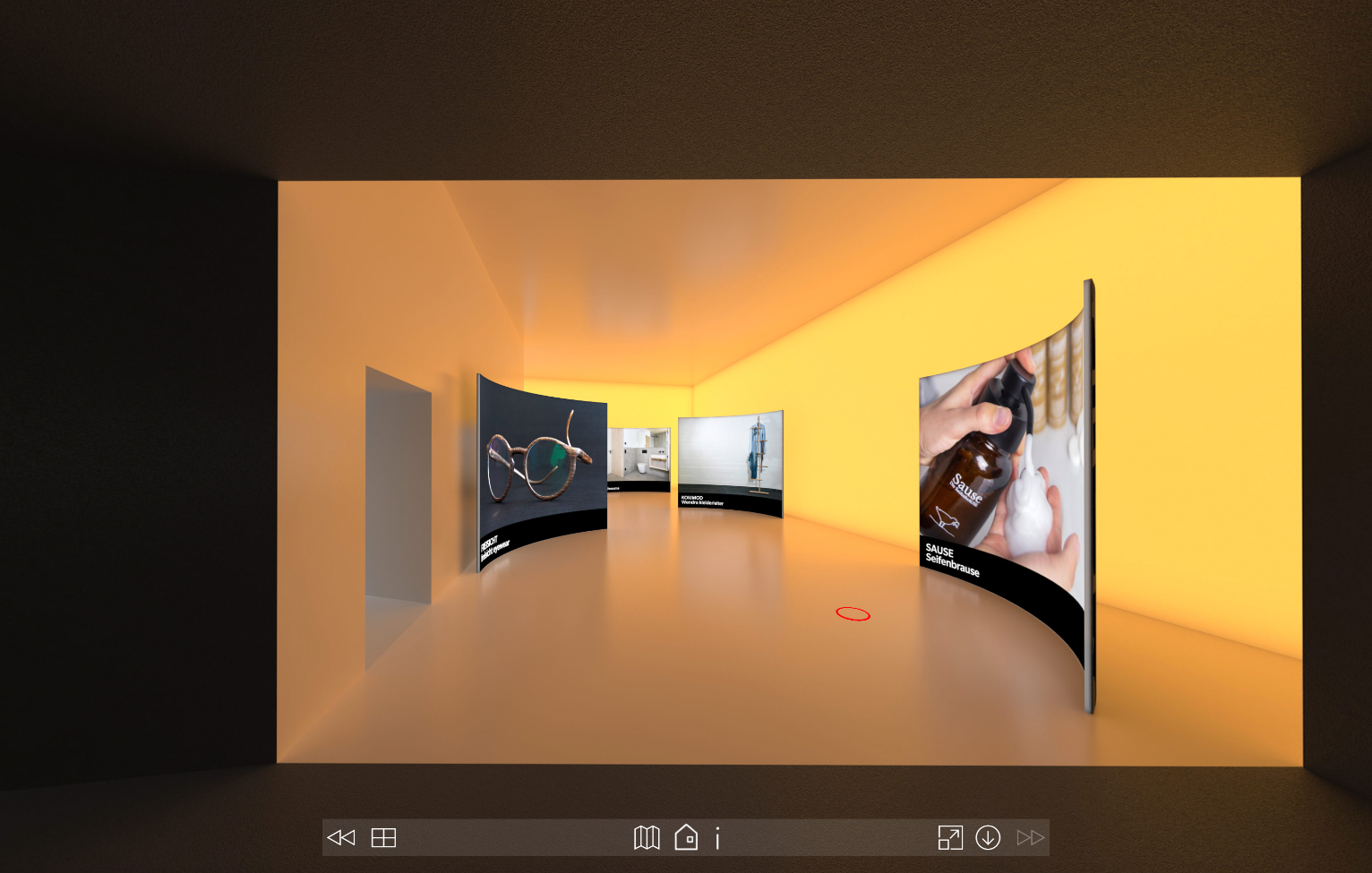
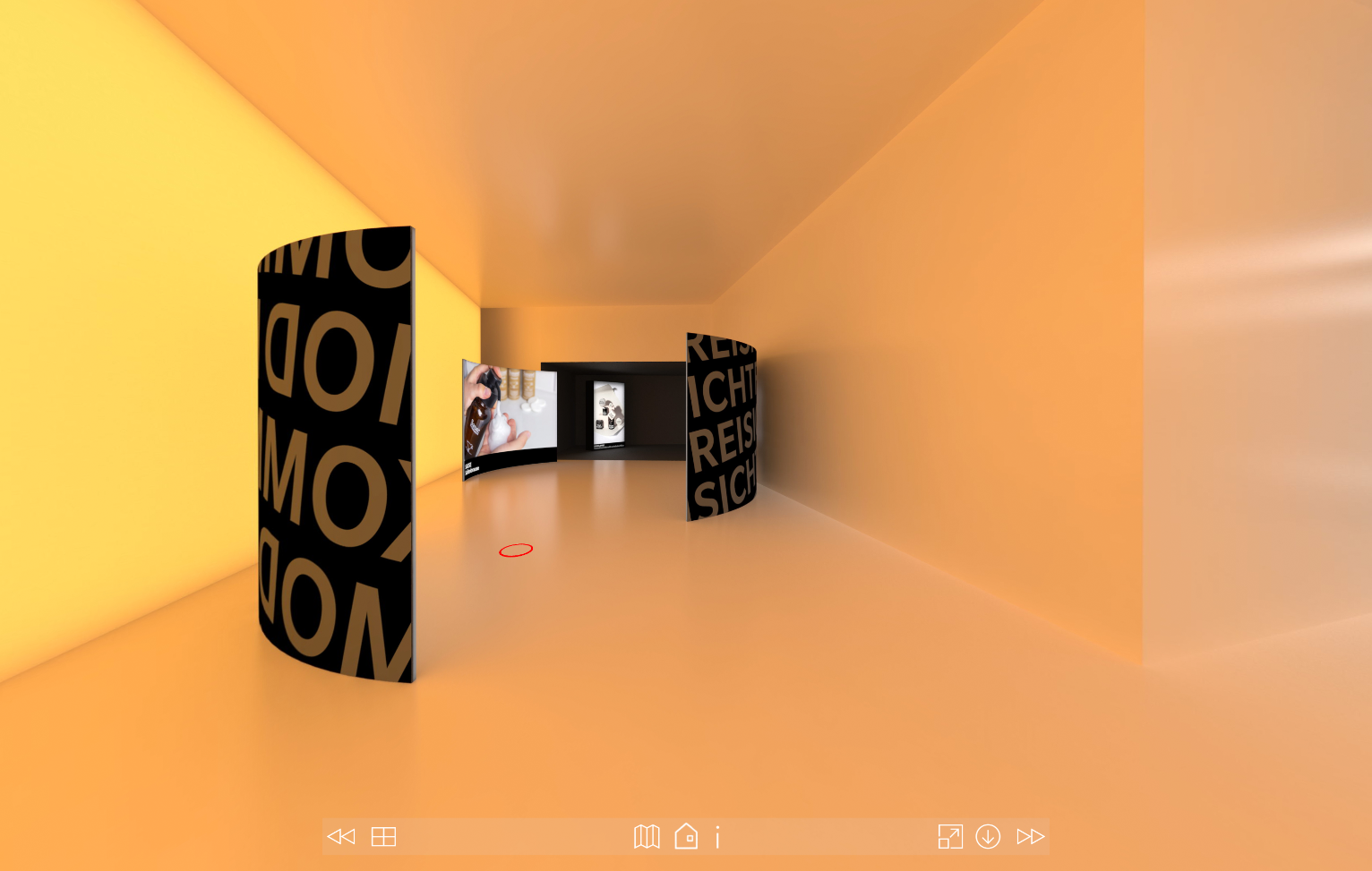
Die virtuelle Architektur besteht aus einem zentralen Raum und drei zirkulierenden Räumen. Wir arbeiteten hier mit der artifiziellen Materialität einer Online Ausstellung, zitierten Ästhetiken des Game Design und untersuchten Potentiale einer surrealen Raumstruktur. Gemeinsam mit unseren Kooperationspartnern Studio Jester Blank haben wir eine virtuelle Ausstellung entwickelt - welche diverse Start-ups präsentiert und dabei ein digitales Raumerlebnis in das Zentrum der Erfahrung rückt.
Für die anfänglichen Tests und die Evaluierung haben wir auch Räume erkundet, welche unmöglich wären in der realen Welt zu erstellen. Anhand dieser Informationen konnten wir abschätzen, wieviele Freiheiten wir uns bei der Gestaltung für die virtuelle Welt nehmen können, um sicherzustellen, dass sich unsere Benutzer problemlos im Raum bewegen und auf den Inhalt konzentrieren können.
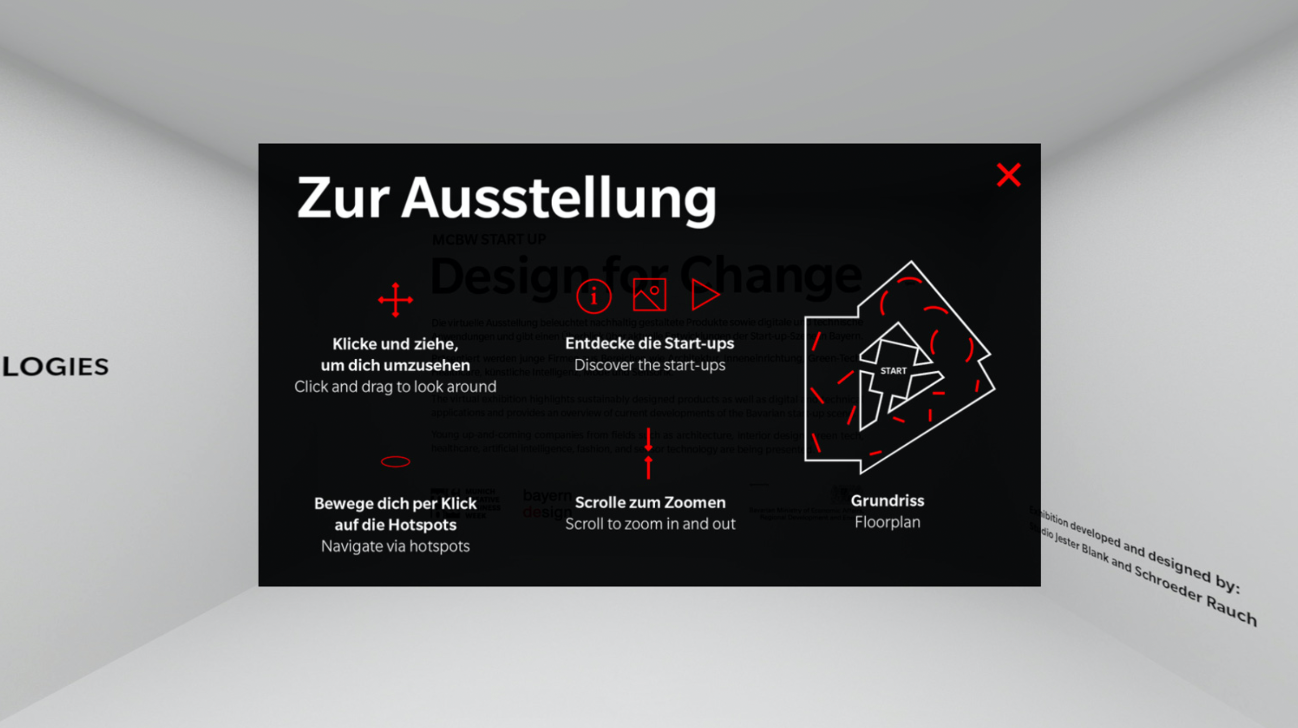
UI-Elemente & Leitfäden
Um die Navigation in der digitalen Umgebung weiter zu erleichtern, entwickelten wir auch ein intuitives Handbuch und eine leicht verständliche UI, die einen Grundriss enthält, die als interaktive Karte genutzt werden kann.
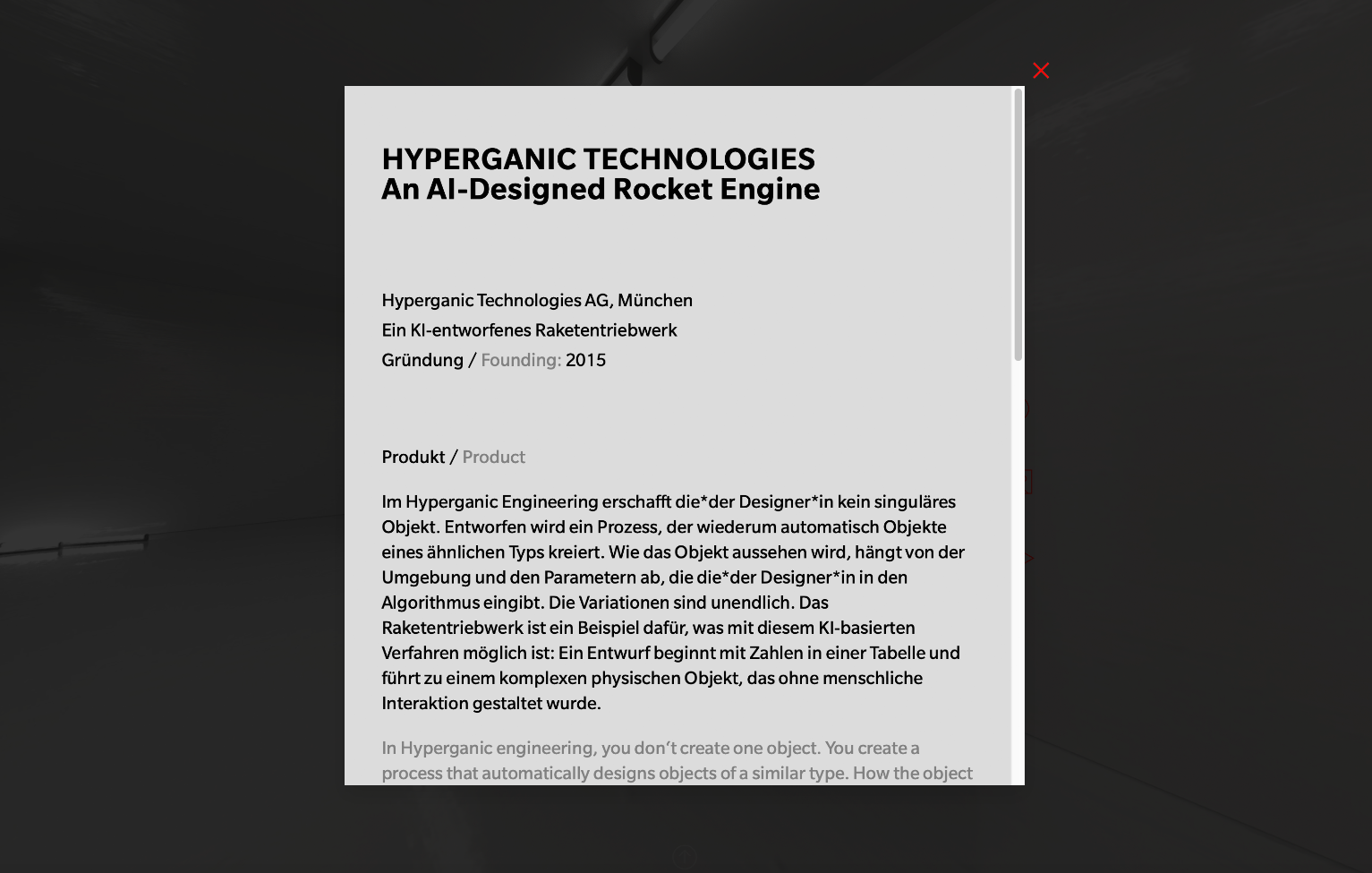
Das UI-Menü bietet optionale Kontextualisierungen wie Diashows, scrollbare Textboxen und die Implementierung von Videos. Alle integrierten Inhalte sind responsive und passen sich automatisch in der Größe an Handys, Tablets oder den Desktop-Bildschirm an.
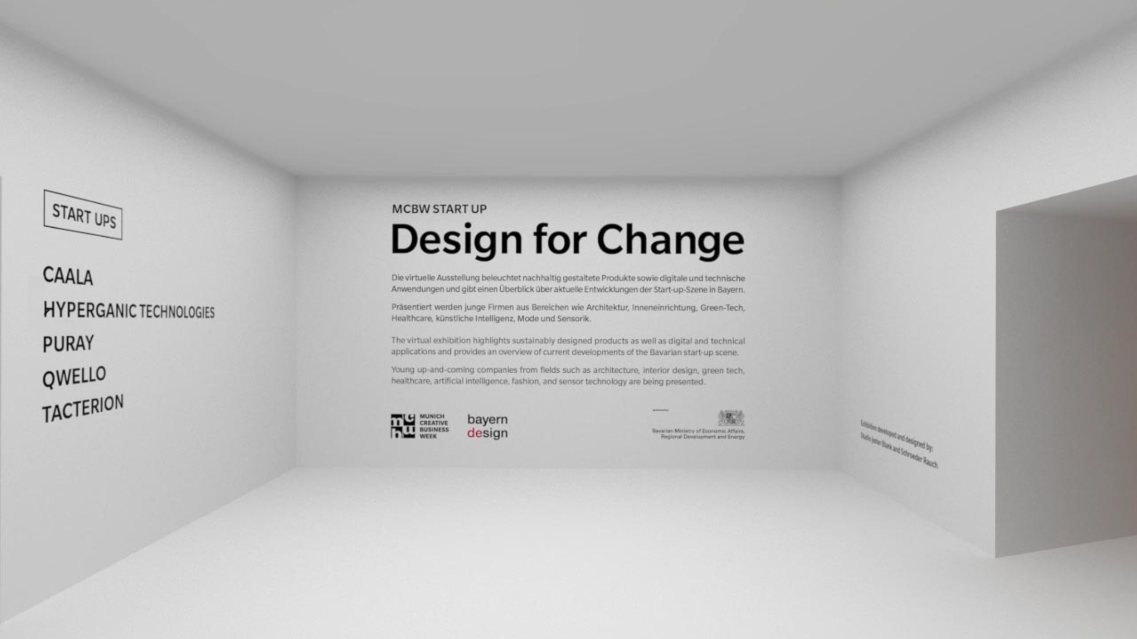
Typografische Elemente
Weiterhin haben wir typografische Elemente implementiert, die als interaktive Buttons Teil der Ausstellungsnavigation sind. Zusätzlich sind sie auch in das Gesamtdesign und die Architektur des Raumes selbst eingebettet.
Mit:
Mit
https://jesterblank.com/
-
Enter the Exhibition:
mcbw.de/programm/detail/event/mcbw-start-up-design-for-change-ausstellung
We designed a virtual exhibition which presents several start-ups and focuses on creating a powerful experience of digital space.
Together with our cooperation partner Studio Jester Blank we designed a virtual architecture which consists of a central foyer and three circulating exhibition rooms. In the design we work with the artificial materiality of an online exhibition, reference game design aesthetics and investigate potentials of a surreal spatial structure. For the initial testing and evaluation we also explored spaces that would be impossible to create in the real world. We then used this information to gauge how many liberties we can take when designing for the virtual world, making sure our users can navigate the space with ease and focus on the content within.
UI elements & guiding manuals
In order to further help navigating the digital environment we also developed an intuitive manual and an easy to understand UI, which includes a floorpan that could be used as an interactive map.
The UI menu offers optional contextualization such as slide shows, scrollable text boxes and video implementation. All integrated content is responsive and will automatically adjust in size to mobiles, tablets or the desktop screen.
Type elements
Furthermore we implemented typographic elements that double up as interactive buttons and are part of the exhibitions navigation. Additionally they are also embedded into the overall design and the architecture of the space itself.
With:
Mit
https://jesterblank.com/
Pictures by © Schroeder Rauch, Studio Jester Blank, 2021